“扁平化”这词在最近疯狂的流行,但扁平化风格设计不意味着设计工作本身可以得到简化,更不意味着界面可用性的衡量标准可以被降低。Jeffrey Zeldman 说过一句话:“内容应当先于设计,缺乏内容的设计算不上设计,最多算装饰。”由此可见,可用性的重要,本文将与各位分享一些tips,希望可以帮助你在打造扁平化设计方案的同时提升界面的可用性。
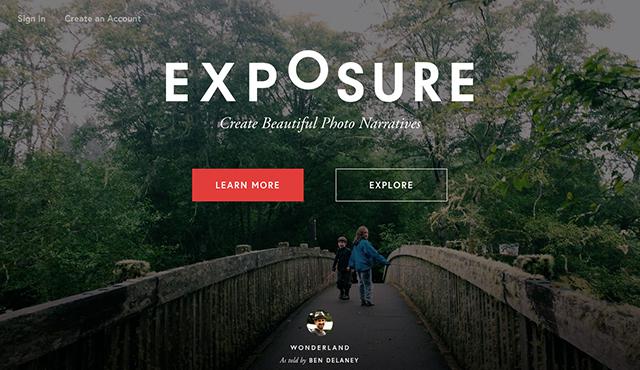
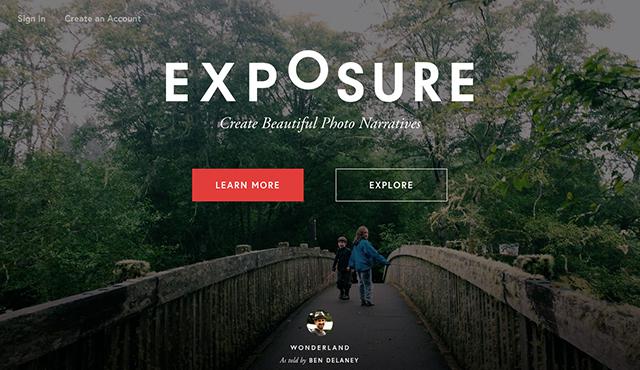
Exposure只用了很细的线框来界定首页上两个最重要的Call to Action,但在鼠标悬停时提供了足够强大的对比反馈来提示元素的可交互性。

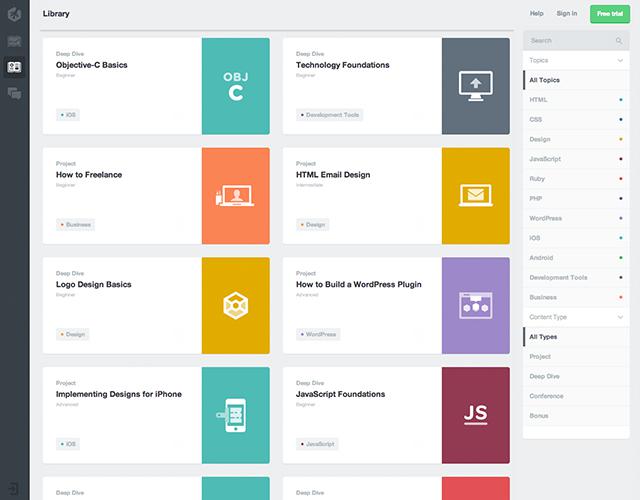
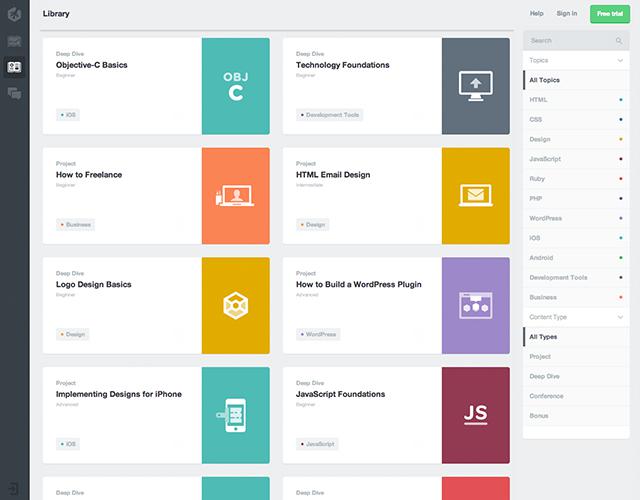
Focus Labs通过配色和元素布局关系来提升交互元素的对比度;鼠标悬停时还会有CSS动效来增强视觉反馈。
将模糊化的照片作为背景,在扁平环境中有效的创建出了纵深。
一、定义信息架构
扁平化风格最让我欣赏的一点就是对内容的突出。曾几何时,我们过分聚焦在界面元素的拟真风格上,内容反而成为次要。在扁平化风格的界面中,那些零七八碎的会牵扯用户注意力的元素被去除,这很好,但你必须当心,不要使其成为破坏信息结构的双刃剑。
要确保扁平界面的可用性,你首先要梳理清楚内容的层级结构,尤其是在网站的前期规划及线框稿阶段。抛开界面元素风格不谈,你的内容本身是否有着易于视线扫描的结构?用户可以找到最重要的交互对象吗?无论视觉风格是扁平还是拟物,坚实的信息架构都是最重要的基础。
二、强化交互性
说到扁平化界面的可用性,一个比较关键的设计挑战就是怎样让可交互元素看上去是“可交互”的。扁平风格意味着视觉表现形式上通常只有两个维度可以使用,以往用来构建“可点击”效果的渐变与阴影成为了历史。
扁平风格并不意味着简单粗暴的将原先的拟真元素拍平然后丢到界面当中。扁平化与拟物化各自擅长解决的问题是不同的,如果你决定使用扁平风格打造产品界面,那么必须以新的思路来解决设计上的问题。
试着通过提升对比度来增强交互元素的表现力。这里所说的对比度包括配色、字号、位置布局等方面的要素。另外,要为交互元素提供必要的视觉线索及反馈效果,帮助用户建立认知,例如当鼠标悬停在元素上,或是用户点击、触摸这些元素的时候,其视觉形式需要有所变化,以体现出元素的交互特性以及用户行为所产生的结果。


Exposure只用了很细的线框来界定首页上两个最重要的Call to Action,但在鼠标悬停时提供了足够强大的对比反馈来提示元素的可交互性。

Focus Labs通过配色和元素布局关系来提升交互元素的对比度;鼠标悬停时还会有CSS动效来增强视觉反馈。
三、加强人性化
由于那些非内容性的、模仿现实物体的元素被剥离,所以在设计扁平化界面时常会让人感觉冰冷而无趣,缺乏亲切感及品牌个性。虽然这不会直接降低界面的可用性,但对于产品的整体体验来说依然有着重要影响作用。
要让扁平化界面带来更加积极的体验,你需要在设计中与用户建立起情感和人性上的关联。试着使用更多的图片作为“有机”内容,来抵消掉扁平化元素的“数字感”。图片——无论是图标、插画还是照片,都可以在扁平化环境中创造出更具“人性”和“深度”的氛围。


将模糊化的照片作为背景,在扁平环境中有效的创建出了纵深。
小结:扁平化风格绝不仅是从现有界面中抽掉一个维度那么简单,面对它所带来的一些可用性方面的问题,从用户体验中设计出它每一个小细节,包括构造良好的信息架构、强化交互元素的视觉特性、为界面增加人性化元素等。
如没特殊注明,文章均为启创网络原创,转载请注明来自:https://www.qchuang.net/site/42.html












