微信H5页面设计规范
微信火了H5的专题活动页面设计也越来越多了,经常有朋友问H5专题设计按什么尺寸来做,
有没有统一的规范, 这里就给大家分享-套非常完整的关于微信H5活动页面设计的Ui视觉设计规范教程。
希望对那些刚刚从事微信H5界面设计的小伙伴们提供一些帮助。
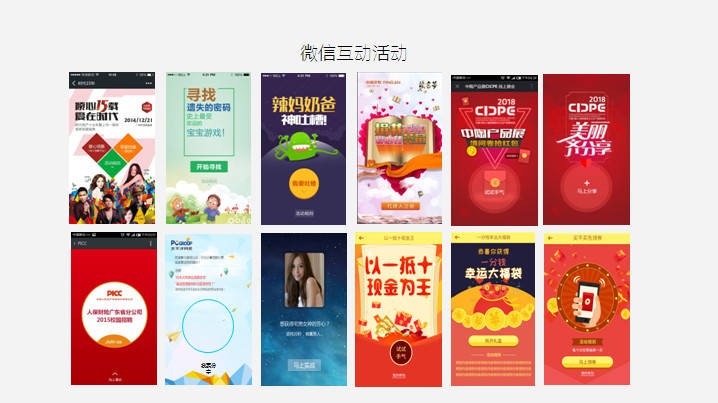
微信H5活动页面设计规范
微信自带的顶Bar大小是640*108
常规Logo位置: Logo高度45PX, 四周间距为30PX。
主标题文字最大区间为420*110,如果没有副标题,最大区间可以调整至420*170
副标题文字最大区间为420*50
主KV区域最大范围宽度小于等于580*高度小于等于480,位置整体居中处理
按钮大小为320*80 (高度不得小于50)
文字按钮样式:文字按钮由文字+线框图标组成,文字选择黑体,样式下划线,大小25px;图标样式
线框图标,高度38px, 与文字间距13px, 与常规按钮间距16px。整体与常规按钮居中排放。
Logo样式: 3:2或者 异形比例Logo高度为80px,宽度不限,与主标题间距为4px
以上就是微信APP上的H5界面设计规范。

如没特殊注明,文章均为启创网络原创,转载请注明来自:https://www.qchuang.net/seo/539.html












